
Varias veces en este blog hablé sobre la conveniencia de comenzar a utilizar HTML5 en el diseño web. Desde la Guía de HTML5 para diseñadores web, esta presentación sobre HTML5 en 15 minutos hasta el listado de recursos HTML5 para comenzar ya.
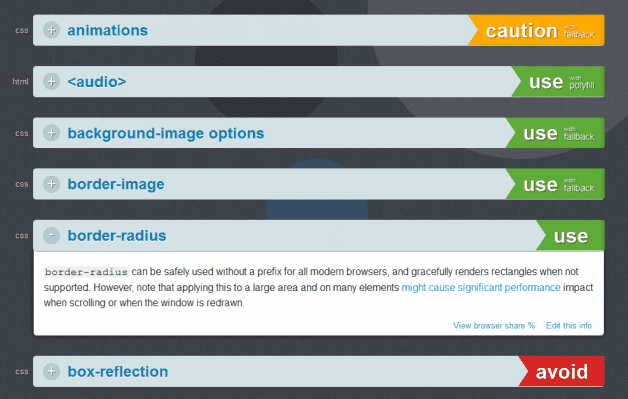
De todas maneras, antes de correr a estudiar HTML5 hay que tomar nota que se trata de una versión de HTML en pleno desarrollo y que todavía hay algunas funcionalidades en modo experimental o que se van corrigiendo sobre la marcha. Por eso es interesantes darse una vuelta por HTML5please.us donde hay un buen listado de todas las funcionalidades del lenguaje, su estado de desarrollo y nivel de compatibilidad.
Por ejemplo, ya es hora de comenzar a utilizar border-radius para las esquinas curvas en lugar de emplear imágenes, pero hay que evitar siemprea que sea posible la etiqueta filters porque su sintaxis todavía no está fijada. Para utilizar tipografías online se recomienda @font-face pero asegurando la compatibilidad para navegadores que no soportan esta propiedad.

Lo mejor de todo es que la información funciona al estilo WIKI pero con un formato mucho más amigable y rápido para la consulta: se puede editar la información publicada, consultar qué navegadores soportan determinadas etiquetas y obtener enlaces para ampliar la información.
Ya estás informado: antes de lanzarte de lleno al HTML5 conviene darte una vuelta por HTML5please.us para verificar que las propiedades y etiquetas a utilizar sean soportadas de un modo estándar por los navegadores más modernos.












