El flat design o diseño plano surgió hace algún tiempo de la mano de Microsoft en contraposición a Apple. La firma de Steve Jobs apuesta por un diseño realista o skeuomorphism que imita la realidad a través del uso de sombras,
El flat design o diseño plano surgió hace algún tiempo de la mano de Microsoft en contraposición a Apple. La firma de Steve Jobs apuesta por un diseño realista o skeuomorphism que imita la realidad a través del uso de sombras,
texturas y todo tipo de trucos visuales. Ahora bien, el diseño plano o, denominado “auténticamente digital” por Microsoft, como nos hace entender su nombre, es un diseño minimalista, moderno, limpio y sencillo que ha adquirido protagonismo estos últimos años gracias a su facilidad de adaptarse a cualquier pantalla y que, según los expertos del diseño web, seguirá siendo tendencia por muchos años más.
El diseño plano o flat design está influenciado por el estilo suizo; un diseño gráfico desarrollado en Suiza en la década de los años 50. Para entonces, se buscaba lograr la unidad del diseño a través de la asimetría en la composición. La información que se deseaba reflejar debía ser clara, legible y objetiva para lograr que fuera socialmente útil e importante.
Desde el año 2002, Microsoft ha implementado en sus lanzamientos el diseño plano como característica de diferenciación entre otras empresas, el cual estuvo dominada por formas grandes e imágenes brillantes acompañadas por fuentes tipo San-serif.
Ya que tenemos una idea general de lo que es el diseño plano, aquí te dejamos sus características principales para que decidas si este tipo de diseño es que el que más le conviene a tu página web o no:
- El flat design se caracteriza por el uso de colores planos y vivos
con pocas variaciones en la paleta para favorecer el contraste sobre fondos oscuros e imágenes. - Con sus composiciones limpias y minimalistas, ofrecen un contenido sencillo y libre de distracciones, donde el texto debe ser reducido a lo estrictamente necesario. En el diseño plano aplica el conocido decir de menos es más con el objetivo de lograr un diseño más funcional.
- Las tipografías que reinan en el mundo plano son las Sans Serif con un uso elegante y moderado de tamaños y negritas resaltar contenidos.
- La diferencia primordial entre el diseño realista y el plano es la ausencia de efectos visuales, degradados, texturas y sombras, los cuales tienden a causar distracción en el usuario y a recargar el ambiente visual.
- Por último, las formas geométricas y los íconos sencillos son fundamentales en el
flat design, debido a que aportan nitidez al diseño global.
¿Todavía no estás convencido? Te mencionamos algunas ventajas que no solo resaltan su parte estética, sino su funcionalidad que es lo que al final cuenta.
- Este tipo de diseño facilita el uso y la comprensión de interfaces gráficas en las pantallas de los dispositivos móviles como tu smartphone o Tablet.
- Al momento de diseñar una página web, tendrás mucho más libertad en el uso de los recursos y, así, lograrás transmitir la información que desees de forma más directa (el conocido call to action). Por eso, es más recomendable este tipo de diseño para los landing pages o webs de una sola página en donde la comunidad web que te visita podrá encontrar y entender la información de forma más fácil y rápida.
- Por su diseño simple, el uso de colores vivos producirá en tu portal web un ambiente amigable y provocará una serie de emociones positivas en el usuario.
Gracias a su diseño adaptable (Responsive Design), el diseño plano es perfecto para acomodarse a cualquier tipo de formato, incluyendo teléfonos inteligentes, pantallas con retina display, tablets y monitores, facilitando así la conservación del look minimalista de la web en otros dispositivos. Además de su funcionalidad, las páginas web o aplicaciones con diseño plana son fáciles de usar, tienen una apariencia moderna, son más eficientes y tardan menos tiempo en cargar su contenido, el cual, además, se deja de rodeos y va directo al punto. Para que tengas una buena idea de la aplicación de este tipo de diseño, Microsoft, con su sistema operativo Windows 8, fue el pionero del flat design. El landing page de neuvoo también es un gran ejemplo del diseño plano.
Si decides que el diseño plano es la mejor opción para modernizar tu página web, solo debes recordar que ¡menos es más!
Autora invitada: Liliana Bustillos, del equipo de comunicaciones de neuvoo.

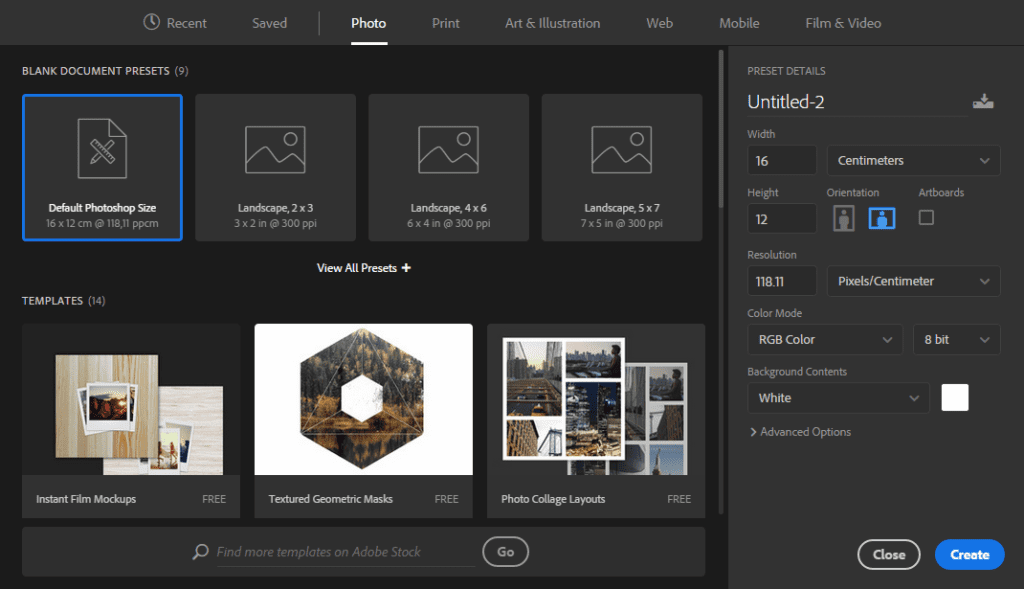
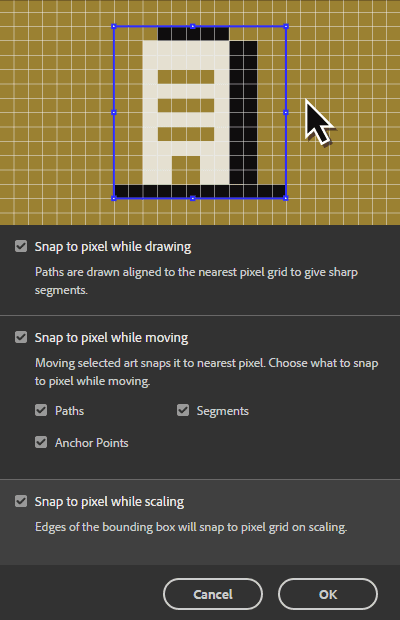
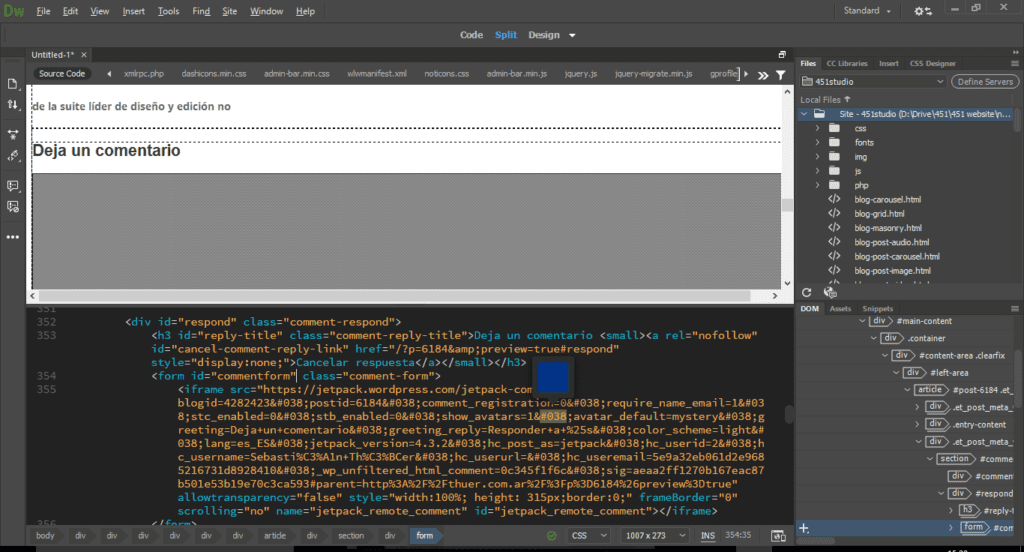
 Adobe acaba de actualizar su suite Creative Cloud a la versión 2017 que incluye algunos de los programas más populares de diseño como Photoshop, Illustrator , InDesign y Dreamweaver. La nueva versión promete mejoras de rendimiento y un mejor flujo de trabajo a partir de la integración de servicios y programas de la compañía. Creative Cloud 2017 ya está disponible para los usuarios que tengan una suscripción de Adobe.
Adobe acaba de actualizar su suite Creative Cloud a la versión 2017 que incluye algunos de los programas más populares de diseño como Photoshop, Illustrator , InDesign y Dreamweaver. La nueva versión promete mejoras de rendimiento y un mejor flujo de trabajo a partir de la integración de servicios y programas de la compañía. Creative Cloud 2017 ya está disponible para los usuarios que tengan una suscripción de Adobe.