Diseñar newsletters es una actividad cada vez más requerida a los diseñadores web. El tema tiene su especificidad tanto a la hora de definir plantear el diseño y traducirlo en una versión de HTML que sea reconocida y aceptada por los principales clientes de correo. En Design Hack buscaron los templates de newsletter más vendidos y los analizaron para encontrar factores en común. El resultado es lista de 10 lecciones de diseño para newsletters:
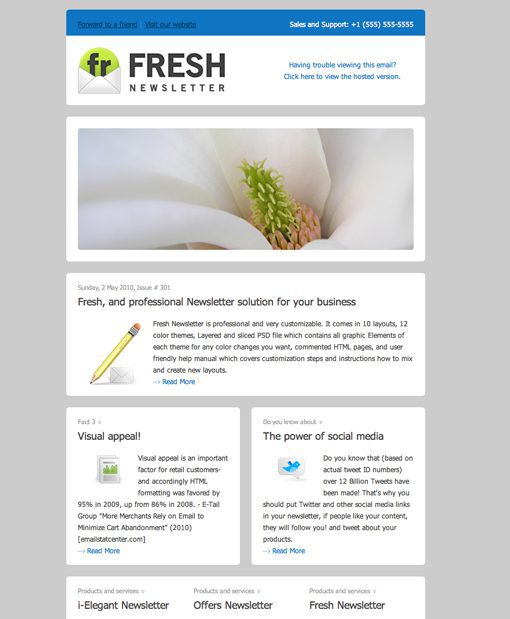
- Limitar el ancho. Si las páginas web se optimización para 960 pixeles en los newsletter no debería supera los 600. Si es posible, con márgenes y bordes generosos para que el contenido sea visible en 480-500 pixeles.
- Dar opciones. Los clientes no solo quieren un buen diseño, también buscan valor. Y un elemento clave es permitir que los diseños sean fácilmente personalizables en aspectos básicos como los colores y la distirbución de la información.
- Crear secciones definidas. Áreas de información claramente delimitadas facilitan distinguir secciones y proporcionan claridad al tener el contenido organizado.
- Simplicidad. En lugar de gráficos deslumbrantes y diseños recargados, la simplicidad es lo que vende en los newsletter. Contenidos organizados claramente e imágenes simples pero atractivas facilitan son la preferencia de los usuarios.
- Pensar en nichos. Más que diseños generales y abstractos para ser utilizados en muchos lugares, un producto elaborado para un sector específicos facilita la identificación y hace que el mensaje tenga más personalidad.
- Facilidad para personalizar. Cuando alguien compra un template es muy probable que muchos aspectos de la identidad corporativa -logotipo, slogan, colores- no esté definidos todavía. El template permitimir insertar estos elementos fácilmente.
- Sombras. Aunque puede ser un tema de diseño muy específico, parece que las sombras -especialmente aquellas que imitan el efecto deñ papel sobre una superficie- son atractivas y funcionan.
- Fondos simples. La tendencia del diseño de newsletter es emplear colores planos de fondo. Facilitan la lectura y tardan menos en cargar.
- Integración con medios sociales. Una organización que hace mail marketing probablemente esté en Facebook, Twitter y demás redes. Botones para seguir a le empresa a través de las redes sociales favorece su integración con el newsletter.
- Usar capturas del sitio web. El objetivo de muchos newsletters es atraer tráfico hacia el sitio de la emrpesa. Una captura de pantalla relevante con información de interés puede incentivar a los usuarios a hacerlo.
Vía: 10 Design Lessons From HTML Email Templates That Actually Sell