Adobe acaba de actualizar su suite Creative Cloud a la versión 2017 que incluye algunos de los programas más populares de diseño como Photoshop, Illustrator , InDesign y Dreamweaver. La nueva versión promete mejoras de rendimiento y un mejor flujo de trabajo a partir de la integración de servicios y programas de la compañía. Creative Cloud 2017 ya está disponible para los usuarios que tengan una suscripción de Adobe.
Adobe acaba de actualizar su suite Creative Cloud a la versión 2017 que incluye algunos de los programas más populares de diseño como Photoshop, Illustrator , InDesign y Dreamweaver. La nueva versión promete mejoras de rendimiento y un mejor flujo de trabajo a partir de la integración de servicios y programas de la compañía. Creative Cloud 2017 ya está disponible para los usuarios que tengan una suscripción de Adobe.
Aquí un repaso de las principales novedades de los programas.
Photoshop CC 2017
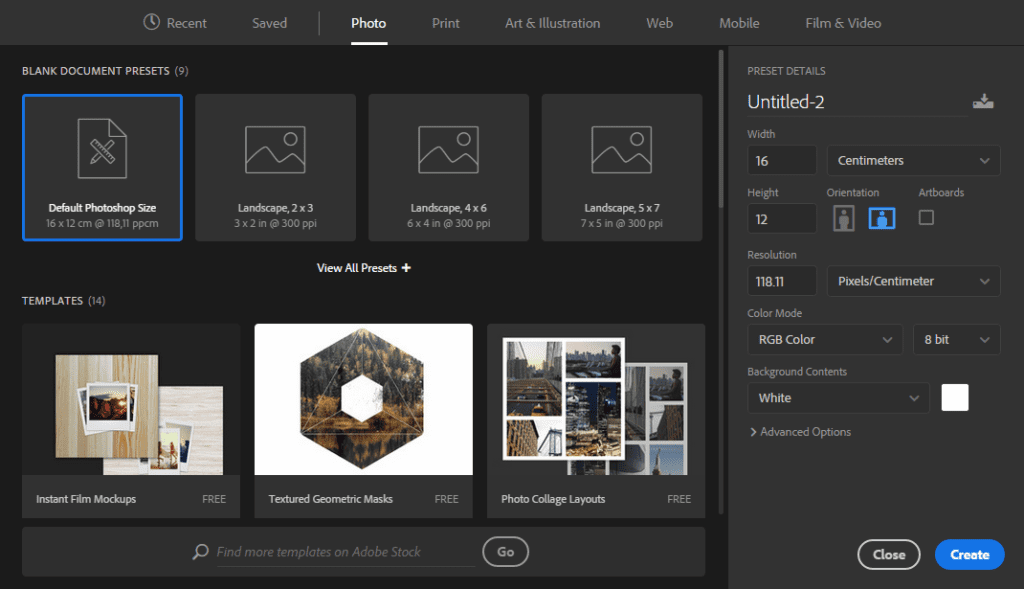
La primera impresión que uno tiene es que hay cambios importantes. Apenas creamos un nuevo documento vemos una pantalla totalmente renovada con diversas opciones para escoger tamaños para diferentes soportes como foto, impresión, ilustración, web o teléfonos móviles. Un acierto porque ahora es mucho más intuitivo y fácil generar un documento con las especificaciones correctas.

Pero una vez iniciado el programa, no hay demasiados cambios en la interfaz a primera vista. Una herramienta interesante es un buscador integrado que permite encontrar con rapidez herramientas de Photoshop, paneles, menús, ayuda y tutoriales en la propia aplicación. Una buena idea porque con tantas opciones de configuración, acciones y plugins uno por ahí se pierde y no recuerda exactamente donde estaban las cosas.
Otra apuesta fuerte de Adobe es en la integración de servicios. Están empujando fuerte su biblioteca de activos Adobe Stock y ahora en cada búsqueda podemos ver plantillas, fotos, ilustraciones y demás recursos para descargar. Inclusive cuando creamos un documento nuevo nos ofrece comenzar a trabajar directamente desde una plantilla.
Todo se hace desde el propio programa (selección, descarga y edición) sin necesidad de acudir al navegador. La verdad que como ágil, es muy ágil pero sospecho que veremos muchos trabajos muy parecidos entre sí que partieron de la misma plantilla.
Una contra es que el programa ahora es un poco más pesado. Al menos con un Intel I5 y 8GB de Ram va justito, incluso trabajando con imágenes para la web que no tienen demasiada resolución.
El resto de las novedades no parecen ser significativas a excepción de nuevas mejoras en el filtro de licuar. La lista completa de mejoras está aquí.
Illustrator CC 2017

Adobe Illustrator CC 2017 también comparte la nueva ventana para crear archivos con Photoshop. Muy cómoda para buscar rápidamente los tamaños y resoluciones más habituales para cada tipo de trabajo.
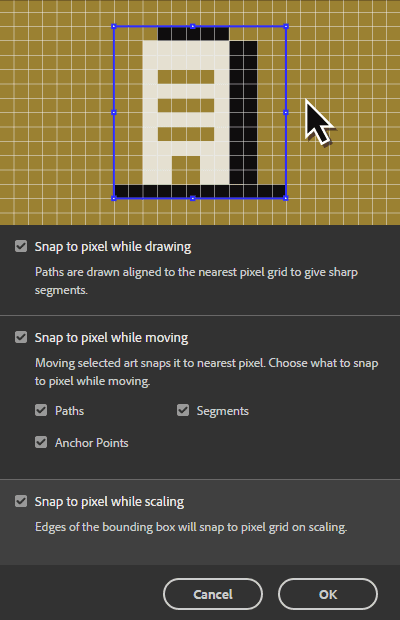
La interfaz del programa no presenta cambios significativos pero sí algunas herramientas interesantes. Por ejemplo, un imán que se encuentra arriba a la derecha y, al activarlo, alineará automáticamente los elementos que vayamos trabajando. Por ejemplo, si creamos dos cuadrados y queremos poner uno al lado de otro, no tenemos que ser muy precisos: apenas colocamos un cuadrado al lado de otro automáticamente los alinea. Del mismo modo, si queremos centrar elementos o separarlos de forma equidistante.
El trabajo con la tipografía era algo bastante fastidioso con Illustrator si teníamos muchas fuentes instaladas. La nueva versión tiene un panel con una solución simple pero efectiva: poder marcar tipografías favoritas para luego encontrarla rápidamente a través de un filtro.
Illustrator CC 2017 sigue la misma senda de Photoshop y también ofrece en todo momento acceso a plantillas de Adobe Stock y mejora el trabajo con elementos de las bibliotecas. Insisto: creo que veremos muchos trabajos parecidos con tanta facilidad para usar templates.
La lista completa de las novedades de Illustrator puede consultarte aquí.
InDesign CC 2017
Las novedades que trae la nueva versión del software para maquetación y diseño de página son concretas y puntuales: un mejor manejo de las notas a pie de página para que puedan extenderse por varias columnas del documento, mejoras en las propiedades de las fuentes Open Type y un mayor control cuando se trabaja con puntas de flecha.
Además, InDesign CC 2017 está en la tendencia de ofrecer recursos y plantillas de Adobe Stock mucho más a mano, nuevas funciones para Creative Clouds Libraries y mejor manejo de activos. En este sentido, el programa de autoedición de Adobe se apunta a las mejoras generales que han experimentado todos los programas de la suite.
Pero, sin ser un usuario intensivo de InDesign, no se advierten demasiadas novedades relevantes.
Dreamweaver CC 2017
En este caso Adobe hizo una apuesta fuerte por reestructurar su programa insignia de diseño web. Hace años atrás, Dreamweaver el estándar de la industria para diseño web. Su facilidad para alternar entre la vista de código y de diseño, y la generación automática de un código HTML lo convirtieron en el programa de referencia para diseño web. De hecho, en pleno apogeo de Flash era Dreamweaver el software de diseño web más vendido de Adobe.
Sin embargo, las cosas comenzaron a complicarse. Los desarrolladores fueron migrando a entornos más robustos y enfocados en la programación que admitían, por ejemplo, control de versiones, sintaxis abreviada, preprocesadores, frameworks y muchas cosas utilidades especificas. A su vez, no resultaba del todo intuitivo para los diseñadores que recibieron con alegría a Muse, una competencia interna de Adobe mucho más enfocada en el diseño y con bastantes semejanzas a InDesign.
Conclusión: Dreamweaver era algo limitado para desarrolladores y algo complicado para diseñadores. Por lo tanto, la necesidad de reinventarse era inminente.
Así llegamos a este nuevo Dreamweaver CC 2017 que desde entrada nos advierte que se trata de un producto nuevo y nos va mostrando paso a paso sus principales novedades. Por empezar, vuelve a una vieja práctica: preguntarnos si nos sentimos más cómodos como desarrolladores o diseñadores. Dependiendo de esta opción, nos mostrará una interfaz diferente. Claro, después siempre podemos alternar entre estas vistas.

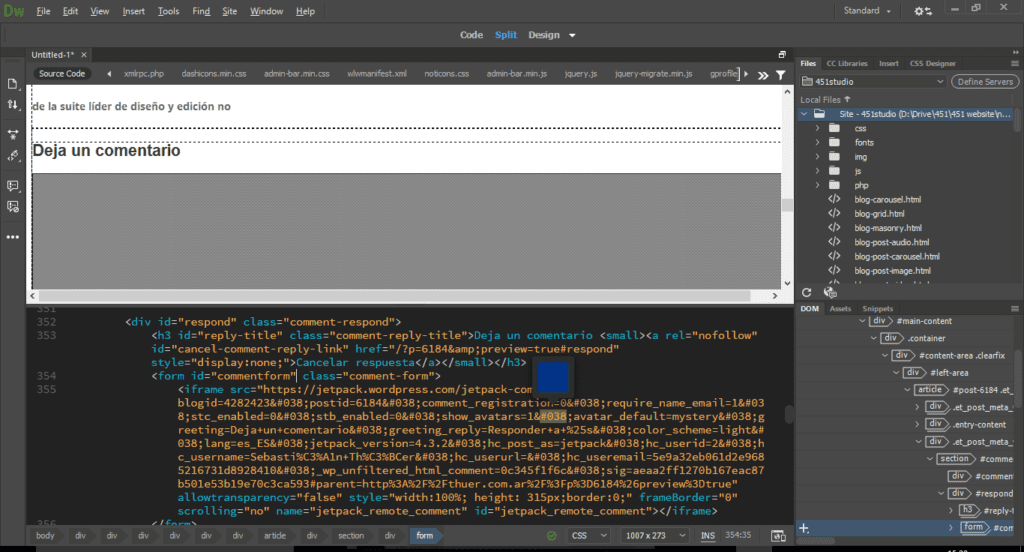
Por empezar, el editor de código es totalmente nuevo. Cuenta con sugerencias de código para familiarizarse con HTML y CSS, ayudas visuales y resaltado de sintaxis. Podríamos decir, que su target son «diseñadores que saben código», es decir, profesionales del diseño que se sienten cómodo editando ellos mismos HTML / CSS / Javascript pero que pueden necesitar alguna ayuda para hacerlo.
La nueva versión de Dreamweaver también hace un guiño a los desarrolladores con la admisión (algo tardía, eso sí) de preprocesadores como SASS, Less y SCSS. Además, ofrece un nuevo espacio de trabajo para moverse más rápido por los diferentes proyectos.
Al mismo tiempo, tiene interesante ayudas visuales como una vista previa de navegador en tiempo real y la posibilidad de editar CSS directamente desde un documento HTML sin tener que abrir un archivo aparte. Así las clases que afectan a un elemento se identifican mucho más fácil.
De verdad, las novedades son muchas así que para más detalles se puede consultar aquí.
Conclusión
La nueva versión de Adobe Creative Cloud 2017 ya está aquí pero sin grandes novedades. Hay pequeños cambios incrementales para mejorar la eficiencia de algunas herramientas y una apuesta fuerte para integrar su librería de recursos Adobe Stock al flujo de trabajo. Quizás, demasiado fuerte.
Los productos de Adobe están bastante maduros e introducir novedades drásticas es una jugada que no siempre sale bien. Por ello, las mejoras son puntuales y acotadas. Sus usuarios son profesionales del diseño, la producción y la comunicación que emplean estas herramientas diariamente para hacer su trabajo. Por ello, salvo que haya razones bien fundadas -como en el caso de Dreamweaver- han optado por no introducir cambios sustantivos.
Salvo esta excepción, las novedades de la nueva versión no son tantas, pero las desventajas de pasarse tampoco.