Si no existieran los estándares web los diseñadores estarían obligados a crear una versión de su sitio por cada navegador que existiera. Los usuarios rogarían las páginas se viesen bien en el navegador que tienen abierto. Las empresas tendrían que multiplicar los presupuestos de desarrollo por 3, 4 o 5. Y aunque parezca ridículo, en una época era así.
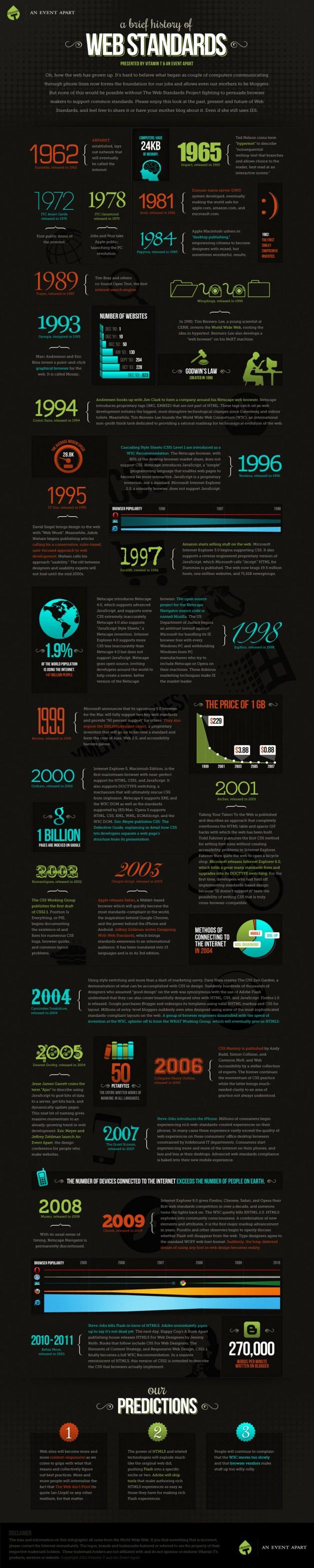
Esta infografía repasa la historia de la web desde sus inicios desde los ’90 a nuestros días con los hechos más sobresalientes y algunos datos curiosos. La verdad, para hacer un cuadro y pegarlo en
Vía Vitamin Talent