Una de las principales características de HTML5 son sus posibilidades semánticas. Si antes usábamos DIV para dividir las diferentes unidades de información sin importarnos muchos sobre el tipo de contenido que había dentro, HTML5 nos ofrece un abanicio bastante más amplio: NAV, ARTICLE, ASIDE, SECTION, FIGURE y más.
Una de las principales características de HTML5 son sus posibilidades semánticas. Si antes usábamos DIV para dividir las diferentes unidades de información sin importarnos muchos sobre el tipo de contenido que había dentro, HTML5 nos ofrece un abanicio bastante más amplio: NAV, ARTICLE, ASIDE, SECTION, FIGURE y más.
La semántica es importantes porque ayuda a definir la naturaleza del contenido que se está mostrando. Si bien visualmente no hay grandes diferencias -podemos usar DIVs y modelarlo con CSS- desde el punto de vista lógico es mucho mejor que un intérprete como el el navegador pueda detrminar si lo que estamos mostrando es un menú para acceder a diferentes secciones, el artículo principal de una nota, una información complementaria o la sección de una monografía. En el futuro, seguramente los diferentes dispositivos harán uso intensivo de la semántica.
El problema para los diseñadores web es que a veces no está demasiado claro qué etiqueta utilizar en función del contenido que irá dentro. ¿Si es una noticia tengo que utilizar ARTICLE? ¿Si es la segunda parte de una nota en serie tengo que utilizar SECTION? ¿FIGURE se utiliza para tablas, ilustraciones, fotos o para todo?
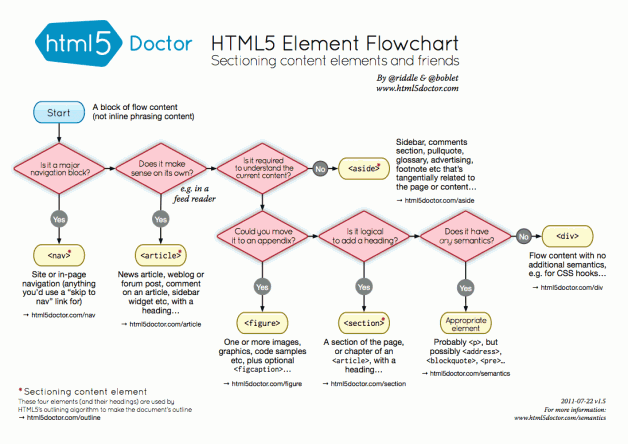
Para ayudar a comprender mejor el funcionamiento de cada etiqueta el sitio HTML5 Doctor ha elaborado un diagrama de flujo bastante clarificador. Para quienes no sepa cómo funciona esto es bastante simple: Se comienza en Start y hay que ir respondiendo las preguntas para deterinar qué etiqueta conviene utilizar. Ojo, si el contenido no tiene ningun valor semántico seguimos utilizando el viejo y conocido DIV.