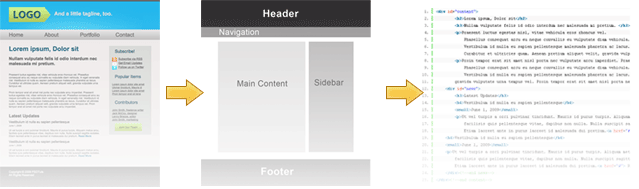
Transformar una imagen en Photoshop o Illustrator en HTML y CSS es uno de los pasos claves en el diseño web. Para mí representa un verdadero desafío analizar una imagen y descomponer sus elementos de una manera armónica y natural para que el código generado sea comprensible.
En Nettuts++ publican un muy buen tutorial de los pasos a seguir para que tu boceto en Photoshop se transforme en HTML. Curiosamente no ha sido escrito por un diseñador experimentado sino por una estudiante de filosofía que se dedica al diseño web como hobby.