Hemos diseñado un proceso de registro simple, sencillo y eficaz para nuestro servicio. Nos ocupamos de mostrar los beneficios que tiene y lo hicimos de una forma clara y directa. Sin embargo, puede que el usuario sienta que su tarea está hecha y dejará la tarea de introducir datos para más adelante… o tal vez nunca.
En este post voy a comentar el tercer y penúltimo capítulo de «Patterns for Sign Up & Ramp Up», un documento elaborado por la prestigiosa consultora Adaptative Path sobre como diseñar patrones para el registro y fidelización de usuarios de forma efectiva. Si no lo hiciste, te recomiendo que leas la primera y segunda parte para saber mejor de qué se trata esto.
Cuando el usuario completó el registro y sabe de qué se trata el sistema que diseñamos tenemos que conducirlo directamente a la introducción de datos para que comience a usar el sistema. Hay que ser muy claro sobre qué es lo que queremos que haga ahora y orientarlo -explícita e implícitamente- sobre los pasos a seguir.
No tenemos que dejar a los usuarios colgados y que se las arreglen solos con el sistema. Algunas estrategias y métodos para orientar sus acciones son:
1. Áreas destacadas. Dirigir la atención hacia un mensaje de bienvenida donde se sugiera qué hacer ahora. Estos espacios suelen ser molestos y por lo tanto no hay que abusar de ellos. La atención del usuario fluye por jerarquías por lo que no podemos destacar todo. Otra cuestión a considerar: si le decimos al usuario que complete una tarea, el mensaje tiene que desaparecer una vez que lo hace. Además, es recomendable proporcionar una forma de quitar el aviso… hay gente a la que le molesta ver todo el tiempo una alerta que no se puede eliminar.
Ejemplo: En Flickr han resuelto el tema con un simple recuadro amarillo y un par de links. Sencillo y efectivo.
(Clic sobre la imagen para agrandar)
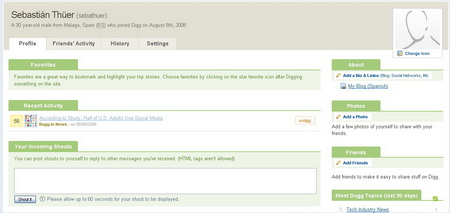
2. Módulos vacíos para completar. Ver un módulo vacío con enlaces contextuales que permitan realizar una acción animan al usuario a completarlo. La percepción de un espacio en blanco motiva a completar la información. De todos modos, si el usuario no desea hacerlo debemos proporcionarle un modo de quitar el área vacía. Los iconos con mensajes breves y directos funcionan bien para comunicar posibles acciones dentro de un módulo.
Ejemplo: En Digg apenas te creas un perfil aparecen una serie de cajas blancas con información para completar. Dentro de cada una de ellas nos informan que clases de información debemos proporcionar y nos dan el link para comenzar la acción.
(Clic sobre la imagen para agrandar)
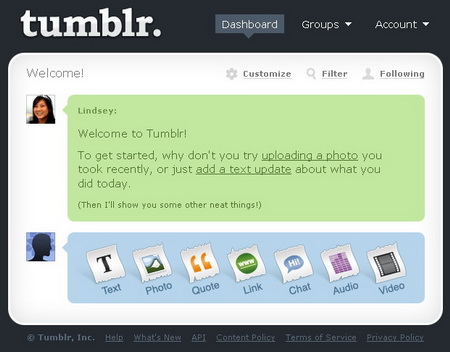
3. Página de bienvenida accionable. Después del registro lo habitual es conducir el usuario a una página de bienvenida. Es importante que en esta página se sugieran las futuras acciones a seguir. Tampoco debemos convertirlo en un escritorio plagado de funciones, sino que sea el punto de partida para comenzar un camino. Importante: no hacer una carta de bienvenida, se puede ser amable y simpático en un par de frases. Debemos ofrecer un número limitado de opciones destacadas (de 3 a 5) y explicar brevemente en qué consiste (no sólo el texto del link).
Ejemplo: El registro en Tumblr es muy sencillo y lo que viene después también. Lindsey nos da la bienvenida y aconseja los primeros pasos a seguir en un par de links metido dentro de una frase.
(Clic sobre la imagen para agrandar)
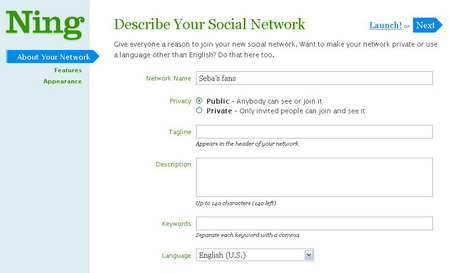
4. Módulo de bienvenida accionable. Una vez que el usuario accede al escritorio o panel de administración del sistema, luego de completar el registro, un módulo que muestre una lista de tareas o el progreso de su estado. Así se puede tener un punto de partida para configurar un perfil o dar un mensaje o aviso. En el diseño se deben tener en cuenta los mismos aspectos del apartado anterior, con especial énfasis en mantener un orden de los elementos que ayude a focalizar fácilmente el área que se destaca.
Ejemplo: No es exactamente un módulo pero el ejemplo de Ning sirve. Apenas nos damos de alta y creamos nuestra red accedemos a un tutorial para introducir información rápidamente. En todo momento nos dicen donde estamos y podemos reanudar la tarea posteriormente.
(Clic sobre la imagen para agrandar)
5. Llamadas. Ayudan a explicar qué se puede hacer con los diferentes elementos del sistema de manera contextual. Un globo con texto acelera al aprendizaje de la interfaz, permite mostrar rápidamente la función de un elemento y establece una comunicación con el usuario justo en el momento en el cual concentra su atención sobre un elemento. Hay que tener especial cuidado de que la ayuda que se muestre en pantalla no se superponga a otro botón, texto o área importante de la pantalla.
Un globo con texto acelera al aprendizaje de la interfaz, permite mostrar rápidamente la función de un elemento y establece una comunicación con el usuario justo en el momento en el cual concentra su atención sobre un elemento. Hay que tener especial cuidado de que la ayuda que se muestre en pantalla no se superponga a otro botón, texto o área importante de la pantalla.
Ejemplo: Hay muchos disponibles. En PagesFlakes nos explican qué hace cada opción del menú mediante un pequeño texto aunque vemos en la imagen que la traducción no es consistente y mezcla inglés, español y francés.
(Clic sobre la imagen para agrandar)
6. Impulsar. Una vez que mostramos los mensajes destacados del inicio y el usuario haya comenzado a completar introducir datos no hay que perder la comunicación. De una manera lógica podemos mostrar los pasos siguientes o decir qué se puede hacer con la información introducida. Cuidado, tampoco hay que abusar y no es recomendable mostrar más de 1 o 2 mensajes. Tampoco hay que forzar al usuario a seguir unos pasos preestablecidos, el sistema debe ser flexible para que determinadas acciones puedan ser retomadas luego.
Ejemplo: En el rediseño de Facebook los avisos ocupan un lugar importante para comunicarse con el usuario. Sencillos y directos nos informan y ayuda a usar el servicio.
(Clic sobre la imagen para agrandar)
En resumen, una vez que el usuario se registró y comienza a utilizar nuestro servicio o sistema no hay que abandonarlo. Debemos ayudarlo a usar nuestra herramienta paso a paso y no derivarlo hacia largas ayudas que nunca se leen. El objetivo es proporcionar la información justa, en el momento apropiado y de una manera agradable.
«Podemos llevar los caballos al río, pero no obligarlos a beber». Es una frase atribuida a John Maynard Keynes para explicar por qué a veces en economía no todo sale como se espera. Pero si los usuarios perciben que sus primeros pasos son cómodos, fáciles y divertidos probablemente se den un buen chapuzón.
Actualización: Ya están listas todas las partes.
- Dar al usuario buenas razones para registrarse (parte 1).
- Hacer el proceso de registro fácil (parte 2).
- No dejar a tus nuevos usuarios colgados (parte 3).
- Acelerar las conexiones iniciales (parte 4).