
Los ajustes finos de CSS en un sitio suelen llevar bastante tiempo y una de las tareas más odiosas es estar modificando el archivo y actualizando el navegador a cada instante. Hasta ahora la herramientas de edición de CSS en línea dentro de un navegador no habían funcionado demasiado bien o eran bastante incómodas.
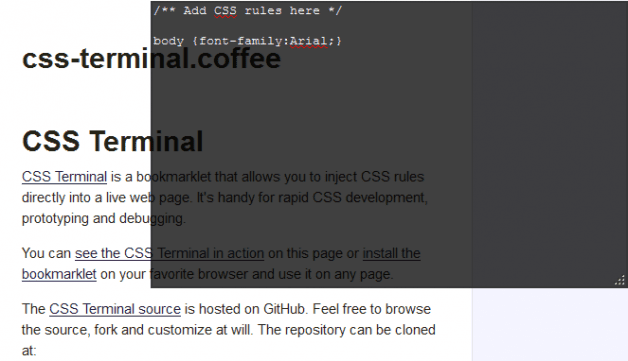
CSS Terminal viene a solucionar el problema de una manera muy sencilla: inserta una capa semitransparente por encima del sitio web y admite que escribamos el CSS de forma directa. Como dice el autor, es un bookmarklet que permite insertar reglas de CSS directamente en una página en vivo. Algo que se agradece mucho para depuarar CSS y crear prototipos de forma rápida.
La herramienta es compatible con Opera, Mozilla Firefox, Google Chrome, Apple Safari y Microsoft Internet Explorer 9 o superior. Muy sencilla pero tremendamente útil.