Es un clásico. A esta altura del año salen las clásicas listas de recopilación que repasan lo mejor y lo peor de cada rubro ¿Qué hay del diseño web? Varios sitios especializados han armado sus catálogos para presentar lo más destacado del 2012.
Podemos encontrar dos tipos de listas: las ilustrativas, que pretenden recoger los mejores diseños; y las conceptuales, que analizan las tendencias. Aquí una selección de estos listados que siempre conviene repasar para reconocer el contexto en el cual estamos haciendo diseño web.
Best of Web Design in 2012
Esta recopilación del blog especializado Web Design Ledger hace una selección de los diseños que más comentarios y debates despertaron en sus lectores. La selección es variada con cierta predominancia de diseños minimalistas, uso de grande fotos y tipografías y, en menor medida, algo de collage.
[tf_button link=»http://webdesignledger.com/inspiration/best-of-web-design-in-2012″ align=»center»]Ver[/tf_button]
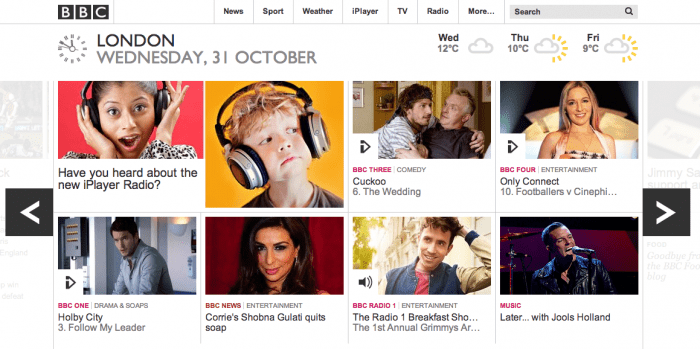
The 30 Best Web Design Gallery Picks of 2012
La presencia cada vez más fuerte de HTML5, CSS3 y el diseño web adaptativo fueron las principales características del diseño web en 2012 según Design Shack que armó su propio listado donde sobresalen los sitios con amplias imágenes, tipografía preponderante y aquellos que tienen hacen uso del espacio con una cuidada composición.
[tf_button link=»http://designshack.net/articles/inspiration/the-30-best-web-design-gallery-picks-of-2012/» align=»center»]Ver[/tf_button]
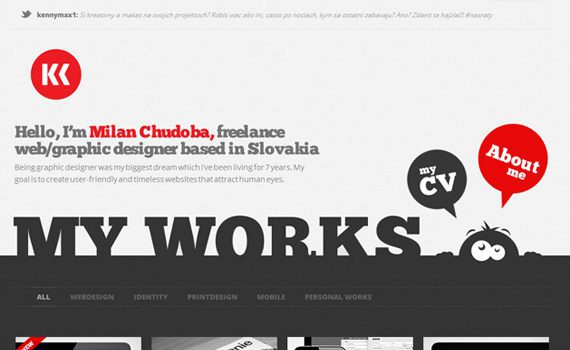
40 Super Creative And Crazily Unique Web Designer Portfolios: 2012
Si sos diseñador web y estás pensando en renovar tu portfolio deberías mirar este post de 1st Web Designer que recopila algunos de los trabajos online más creativos donde sobresale el uso de metáforas, el humor y especialmente un estilo propio que se advierte desde la misma página principal de cada sitio.
[tf_button link=»http://www.1stwebdesigner.com/inspiration/web-designer-portfolios-2012/» align=»center»]Ver[/tf_button]
15 top web design anddevelopment trends for 2012
En lugar de hacer una presentación de sitios este artículo propone reflexionar sobre cuáles fueron las principales tendencias del diseño web en el 2012 desde el punto de vista conceptual. Las mejoras progresivas gracias a HTML5 y CSS3, diseño web adaptativo y la recuperación de Flash como tecnología para animación y 3D son algunos de los elementos salientes junto a la importancia cada vez mayor de la optimización para dispositivos móviles.
[tf_button link=»http://www.netmagazine.com/features/15-top-web-design-and-development-trends-2012″ align=»center»]Ver[/tf_button]
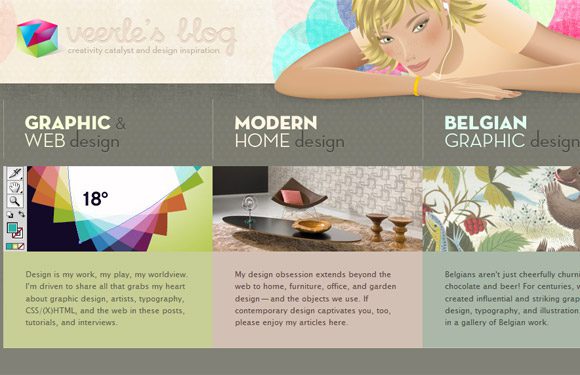
50 Unique and Inspiring Website Designs 2012
En lugar de concentrarse en las tendencias este post propone revisar lo contrario: aquellos sitios que se destacaron por alejarse de las propuestas mayoritarias. Diseños coloridos, divertidos y artísticos predominaron en este original listado.
[tf_button link=»http://blog.wezile.com/2012/01/50-unique-and-inspiring-website-designs/» align=»center»]Ver[/tf_button]
20 experiential web design trends for 2012
«El diseño web sigue evolucionando por su propia naturaleza, como debe ser, para sacar el máximo provecho de los navegadores modernos y usar HTML5, CSS3 y jQuery para proporcionar una experiencia de usuario maravillosa para los propietarios de teléfonos inteligentes y tabletas», comienza diciendo este artículo que analiza las tendencias del año que pasó. Experiencia de usuario independiente del dispositivo, elementos fijados en pantalla, diseños para tocar, uso de grillas al estilo Pinterest, formularios de registro ultrarápidos y buscar una conexión emocional con el usuario son algunas de las claves que reconoce en el diseño web actual.
[tf_button link=»http://econsultancy.com/ar/blog/11005-20-experiential-web-design-trends-for-2012″ align=»center»]Ver[/tf_button]