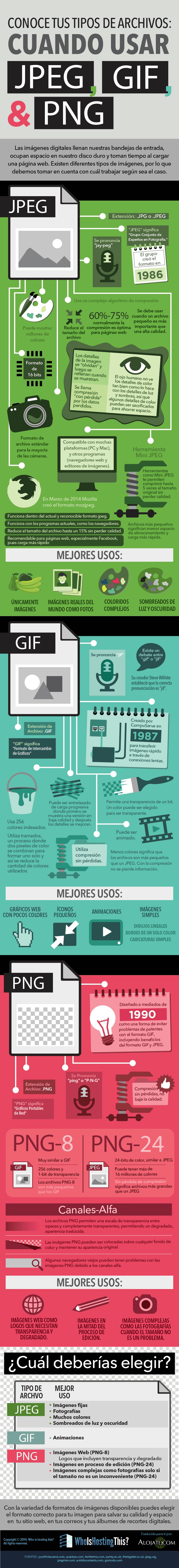
Unas de las dudas más frecuentes de los diseñadores web que recién comienzan tiene que ver con los formatos de archivos. Los navegadores web puede mostrar imágenes con extensiones JPG, PNG y GIF. Pero cada una tiene sus particularidades.
EL JPG es el formato estándar de la mayorías de las cámaras de foto. Admite diferentes niveles de compresión de la imagen, puede reproducir con bastante fidelidad los colores y también posee buen desempeño en imágenes oscuras o con sombra. Por ello sus uso predominantes es mostrar imágenes fotográficas.
El formato GIF solo permite una paleta de 256 colores pero incorporara canales de transparencia. Las imágenes se comprimen pero sin pérdida de calidad. Por ello, se utiliza en iconos y gráficos con pocos colores. Además, tiene una característica única: el formato puede contener una secuencia de imágenes, de forma tal que puede contener una animación simple.
El PNG es el último formato en arribar a la web. Se presenta en dos versiones: el PNG de 8 bits que es muy similar al GIF, y el PNG de 24 bits con la misma cantidad de colores que un JPG. El PNG comprime la información sin pérdida de calidad e incluye un canal alfa para añadir una escala de transparencia. Se emplean fundamentalmente para logos que necesitan transparencia y degradados e imágenes de alta calidad, cuando el tamaño del archivo no es un problema.
Todo esto está explicado visualmente en la siguiente infografía:
Vía: TicsyFormacion