
Una de las características novedosas de CSS3 es la posibilidad de realizar animaciones. Básicamente, a través de un conjunto de instrucciones es posible manipular un objeto para rotarlo, desplazarlo por la pantalla y modificar algunas de sus propiedades. Sin embargo, puede ser una tarea bastante compleja y abstracta para realizarlo desde una línea de código.
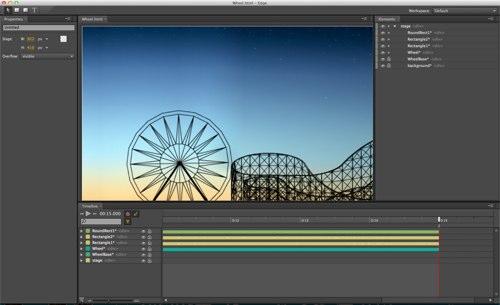
Consciente de ello Adobe Labs acaba de lanzar Edge, una herramienta destinada a que los diseñadores puedan animar contenido mediante una interfaz visual sencilla y fácil de manejar. Si vemos la captura de pantalla que han publicado en hacks.mozilla.org, la interfaz recuerda bastante a las primeras versiones de Flash:
Esta versión de Edge hace foco fundamentalmente en agregar animación enriquecida a proyectos de HTML para que se vean bien en diferentes dispositivos. Entre otras cosas ofrece:
- Herramientas de dibujo y texto
- Importar gráficos en formato SVG, PNG; JPG y GIF
- Editor con línea de tiempo para animar modificando posición, tamaño, color, forma, rotación y más propiedades
- Agregar animación a un proyecto existente sin modificar el diseño en HTML/CSS existente
- Copiar y pegar transiciones, invertirlas y escoger entre más de 25 efectos predeterminados
Primeras impresiones
Las diferentes evaluaciones que hay de esta herramienta parecen orientarse en dos direcciones. Por un lado, los entusiastas de Adobe lo ven como el próximo estandard en animaciones simples para la web ya que realemente es sencillo de operar y permite realzar visualmente una diseño en poco tiempo.
Del lado más crítico, señalan que el código es bastante enredado y se basa en superpoblar de DIVs la página con lo cual seguir el código puede ser bastante complejo. Agregan, que en realidad no usa CSS puro sino que utiliza también la biblioteca jQuery. Los más puristas, también le achacan que no se utilice el poder semántico de HTML5.
Adobe Edge está en beta y se ofrece de forma gratuita para los usuarios registrados en Adobe.