Para que la idea sobre un sitio web se materialice en un diseño hay un paso imprescindible: bocetar. El boceto, layout, o mock up es una representación visual simplificada de los elementos visuales que contendrá la página o sistema web y tiene dos objetivos bien definidos:
Para que la idea sobre un sitio web se materialice en un diseño hay un paso imprescindible: bocetar. El boceto, layout, o mock up es una representación visual simplificada de los elementos visuales que contendrá la página o sistema web y tiene dos objetivos bien definidos:
- Ser el punto de partida para discutir ideas en proyectos grupales.
- Mostrarle al cliente de forma aproximada qué elementos verá en la página web.
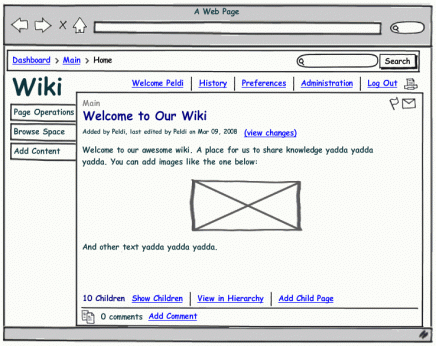
Tradicionalmente el primer boceto de una página suele hacerse a mano, pero con clientes y colaboradores distribuidos en todo el mundo la manera más efectiva de llevar adelante un proceso de diseño es digitalizar la maqueta y crear un prototipo de lo que contendrán las páginas web. Algo más o menos como esto:
Un prototipo de una página web muestra de forma organizada todos los elementos que posibilitan la interacción del usuario con la aplicación y su distribución. Como dice Dan Harrelson de Adaptative Path, el prototipo nos permite articular la funcionalidad con las sensaciones que trasmite un diseño. Debe reunir tres características:
- Ser rápido, para plasmar las ideas tan pronto como sea posible.
- Ser desechable, porque será discutido, revisado y rehecho varias veces.
- Ser específico, para solucionar aquellos aspectos complejos de la interacción.
Balsamiq MockUps: Herramienta para crear prototipos
Para la realización de prototipos podemos utilizar varias herramientas: desde algo muy simple como PowerPoint hasta el propio Dreaweaver, Flash o Fireworks. Sin embargo, hay una opción específica muy recomendable por su utilidad y sencillez: Balsamiq Mockups.
 Este software funciona sobre Adobe AIR y cumple con los tres criterios que establece Harrelson: permite crear un boceto de manera realmente rápida a través de una librería de elementos; podemos modificarlo fácilmente e incluye elementos específicos que aparecen en una interfaz web como elementos de formularios, botones, distintas barras y menús de navegación, entre otros. Además, a través de la página web MockUpsToGo.net se pueden descargar más controles creados por diferentes usuarios.
Este software funciona sobre Adobe AIR y cumple con los tres criterios que establece Harrelson: permite crear un boceto de manera realmente rápida a través de una librería de elementos; podemos modificarlo fácilmente e incluye elementos específicos que aparecen en una interfaz web como elementos de formularios, botones, distintas barras y menús de navegación, entre otros. Además, a través de la página web MockUpsToGo.net se pueden descargar más controles creados por diferentes usuarios.
Una vez descargado e instalado el programa es asombrosa la facilidad y rapidez con la que se puede desarrollar un primer prototipo gracias a 75 controles integrados en su biblioteca. Otra ventaja interesante es su simpleza: cualquier persona sin conocimientos de diseño puede emplear el programa para mostrar rápidamente cómo le gustaría que fuese una pantalla. Así un director de proyecto, programador o marketer es capaz de comunicar rápidamente sus ideas y someterlas a la discusión.
El tour de su página web nos muestra de un vistazo lo que podemos hacer con este programa: agregar controles con un clic, personalizarlos, generar un documento XML con la información e integrarlo con otras herramientas de bug tracking como Atlassian JIRA o XWiki. También podemos probarlo online o descargar una versión de prueba.
Después de una probarlo por un par de semanas la conclusión es clara: Blasmiq Mockup se vuelve casi imprescindible. Facilita el proceso de desarrollo, mejora la productividad y permite cerrar diseños con clientes sin necesidad de que vean un boceto terminado en Photoshop. No es de extrañar, entonces, que en apenas tres semanas el proyecto haya resultado rentable. Y cobrando sólo una licenciaque comienza en los 79 dólares.